Siteye Whatsapp Canlı Destek Butonu Ekleme
Merhaba, sitenize whatsapp destek butonu eklemek için aşağıdaki kodu kullanabilirsiniz.
Değiştirmeniz gereken yerler kırmızı ile yazılmıştır buraları kendi firma bilgi ve görselleri ile değiştirdikten sonra kodu sitenizin footer bölümüne ekleyebilirsiniz.
Whatsapp canlı destek kutusu açılır kapanır şekilde tıklandığında whatsapp üzerinde sizin numaranıza yazacak şekilde ayarlanmıştır. js kod bölümünü isterseniz kendi sunucunuza çekebilirsiniz.
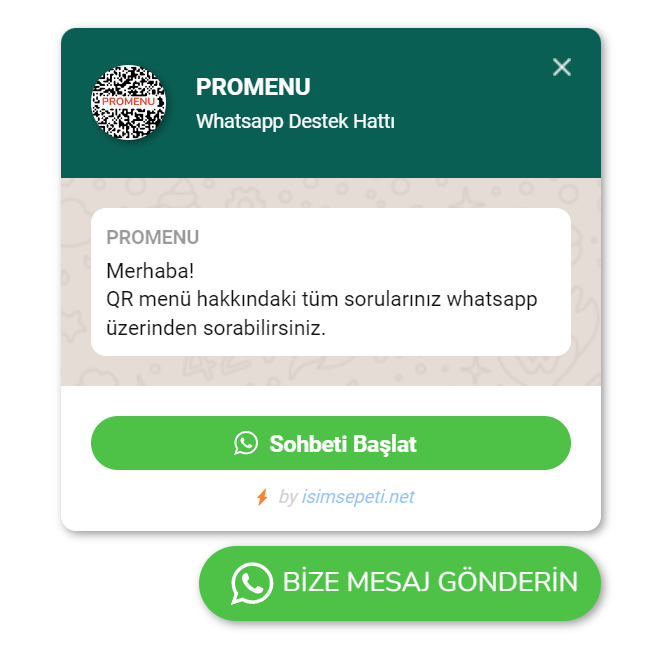
Görünüm
AŞAĞIDAKİ KODU ALINIZ
<script> var url = 'https://www.winter.com.tr/dosyalar/shopifyWidget.js?37644'; var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url; var options = { "enabled":true, "chatButtonSetting":{ "backgroundColor":"#4dc247", "ctaText":"BİZE MESAJ GÖNDERİN", "borderRadius":"25", "marginLeft":"0", "marginBottom":"50", "marginRight":"50", "position":"right" }, "brandSetting":{ "brandName":"PROMENU", "brandSubTitle":"Whatsapp Destek Hattı", "brandImg":"https://promenu.com.tr/templates/restro-theme/images/qr-screen.png", "welcomeText":"Merhaba!\nQR menü hakkındaki tüm sorularınız whatsapp üzerinden sorabilirsiniz.", "messageText":"Promenu hakkında bilgi almak istiyorum.", "backgroundColor":"#0a5f54", "ctaText":"Sohbeti Başlat", "borderRadius":"25", "autoShow":true, "phoneNumber":"902243230023" }}; s.onload = function() { CreateWhatsappChatWidget(options); }; var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);</script>Aradığınız Bilgiyi Bulamıyor musunuz?
Bilgi bankasını detaylı olarak incelediniz, fakat ihtiyacınız olan bilgiyi bulamıyorsanız,
Bir Destek Talebi Oluşturun.












